どうも!テントです
今回の記事では、RailsのMVCアーキテクチャの仕組みについて説明をします
Railsを勉強していて必ず出会うのが、MVCアーキテクチャだと思います
MVCってすごい使いやすいですよね
しかし!Railsの勉強駆け出しのみんなは、MVCアーキテクチャにすることで、余計複雑に感じていませんか?
実際に僕がそうでした。便利って言われているけど、ファイルやディレクトリがたくさんあるので頭がこんがらがっていました
でも、実際なれるとすごい使いやすさを実感します
- Rails初心者の人
- MVCアーキテクチャとは何かわからない人
- Railsのページが表示される仕組みがわからない人
は、表示の仕組みやMVCについてわかりやすく説明していくので、最後まで読んでみて下さい
それでは早速紹介していきます!
レッツゴ〜!
MVCアーキテクチャとは?
MVCアーキテクチャとは、
- Controller (コントローラー)
- Model (モデル)
- View (ビュー)
の構造に分かれて開発されるフレームワークです。三つの頭文字をとってMVCってことね
それぞれ役割分担されることで、効率的に開発することができます
それでは各MVCの役割ついて説明していきます
Controller(コントローラー)
ユーザーからブラウザ経由でリクエストを受けることで、Webサーバが呼ばれます。
次に、WebサーバからRailsアプリケーション側にリクエストが渡されます
受けたリクエストはURLで受け取ることができ、routes.rbファイルでURLを解析して、URLにあったコントローラーが呼ばれます
この時呼ばれるのがコントローラーです
コントローラーの機能には、アクションというものが存在しています
アクションは全部で7つ存在しています
| アクション名 | 役割 |
| index | ホーム画面 |
| new | 新規作成画面 |
| create | 登録機能(新規作成して追加、保存) |
| edit | 編集画面 |
| show | 詳細画面 |
| update | 更新 |
| destroy | 削除 |
各アクションの役割はこんな感じです
このアクションによって、viewからページを持ってきたり、モデルを使ってデータをデータベースに保存したり取り出したりすることができます
そもそもアクションとは?
controllerで定義されるメソッドを指してアクションと呼びます
def index
~内容~
end書き方はこんな感じのやつです。上記のindexがアクション名ね
後で紹介するView(ビュー)のファイルは(index.html.erb)みたいな感じに書くんだけど、
この、アクション名とviewファイルの名前が一緒だと感じた人は鋭い!
例えば、コントローラーで、indexアクションを呼ぶと、index.html.erbファイルがレンダリングされます。
先ほどコントローラーの説明の時、viewページを持ってきたりと言いましたが、
持ってくる仕組みはこういうことです。
一方、Modelと関係の深いアクションはcreateアクションです
Modelに対して、データを保存したり撮ってきたりするアクションがcreateアクションです。
他には、インスタンス変数を使ってモデルとの紐付けとかもしたりします
その仕組みについては別の記事で紹介します!
大まかですが、コントローラーの仕組みはこのような感じです
Model (モデル)
前提として、例えばあなたが何かサイトに個人情報を入力して会員登録を行うとします
あなたが入力した個人情報等のデータは、データベースという場所に置かれています
あなたが入力したデータをデータベースからとってきたい場合や、入力データをデータベースに保存してくれる役割を担っているのがModelです
つまり、データベースと紐付いている関係にあるのがModelです
View(ビュー)
モデルを介して取得したデータを変数にセットし、それを使ってHTML文書を作成します
みなさんが目で見ているページの部分が、Viewファイルの内容になります
表示の仕組み
長々とMVCアーキテクチャについて説明してきましたが、初めから全てを理解するのは至難の技だと思います
Controller・Model・Viewについての役割は大体わかったけど、全体的な動きがあまりわからない!って人は多いはず
実際に僕がそうだったからです
なので、あなたがWebブラウザからrailsアプリケーションにリクエストを送って、
レスポンスがあなたに返ってくる仕組みを説明していきます
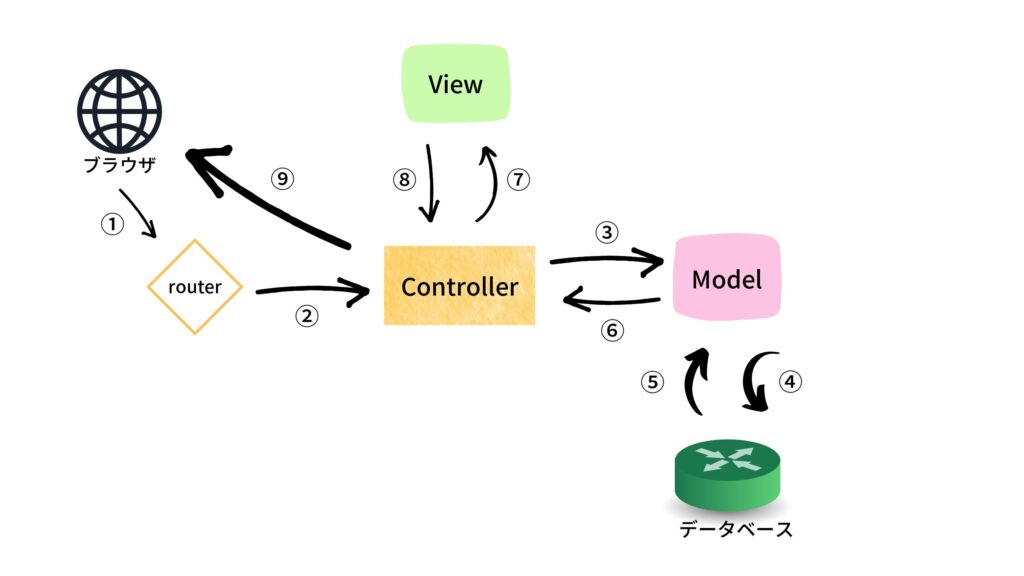
例・Railsアプリケーションで、あなたが登録していたプロフィール画面を表示させる際の動き

具体的に、表示の仕組みは上記になります
では、数字ごとに解説していきます
- ブラウザから受けたURLのリクエストをRailsサーバー(router)に送信する(routes.rbファイル)
- routerはURLのリクエストを受け、URLにあったControllerのアクションを呼び出す
- Controllerのアクションは、Modelにプロフィールのデータを送るよう頼む
- Modelはデータベースからデータを取ってくる
- ModelはControllerにデータを返す
- そのデータをViewファイルに与える
- Viewは編集したHTMLファイルをControllerに返す
- Controllerはブラウザに、HTMLファイルを返す
そうして、あなたが登録したプロフィールの項目画面が表示されます
大まかな流れとしては感じ
端折っている部分もありますが、混乱すると思うので(僕が大パニックだったため)流れを噛み砕いて説明しました
RailsではいかにMVCの動きが大切で基本なのかがわかっていただけると思います
まとめ
今回の記事では、RailsのMVCアーキテクチャについて紹介しましたがどうだったでしょうか
駆け出しのRailsエンジニアの方々に向けて書いていますが、わかりやすかったでしょうか
書いてみて思ったけどやっぱり難しいよね!特に勉強し始めなんて何のこっちゃ全くわからなくて大混乱しますよね(僕は大パニック)
でも今は、少しずつ理解できるようになりました!
MVC(Controller・Model・View)の動きや表示の仕組みについては基礎の部分などで何度も読み直して理解を深めていって下さい!
僕も駆け出しエンジニアですが、共に頑張っていきましょう〜!
今回はそんな感じで
ではでは!また🙇♂️